Your website is often the first impression people have of your business, not to mention one of the most effective ways to market your company. In fact, 46 percent of people claim the design of a company’s website is the number one criterion for discerning the credibility of that company. At Brindle, we’ve created and implemented a proven process for all website design projects; ensuring we’re aligned with your vision and deliver a robust, responsive, functional website. Below is a look into the steps we take to tackle web projects large and small.
I. Website Discovery Questionnaire
Prior to launching any website project, it’s important that our team is aligned with what the client may be envisioning for their website. We send over a web design questionnaire to capture their feedback and have a follow-up conversation to dive further into any items needed to help our team successfully execute the next steps in the website project.
II. Sitemap Creation
A website’s sitemap, or list of webpages that will exist on your website, provides a holistic view of the pages to be developed and the hierarchy. We keep the client involved in the sitemap generation and have open dialogue about the pages they envision along with the content we’ve determined needs to be on the website, along with outlining how it will fit into the navigation.
III. Content Creation: Website Copywriting
Whether we’re launching a brand-new website or redesigning an existing website, it’s important to know what content we already have, and new content needed. This includes calls-to-action, headlines, paragraph copy, etc. Knowing what copy needed on the site before laying out the design helps us focus on the hierarchy and flow of the content, prior to determining what or how it will look.
IV. Wire-Framing & Page Flow
Phew, by the time we move into wireframing we have a confident direction in how the site will look, and many times have design notes sketched out. But wireframing is a step that acts as a visual guide representing the framework – and where we arrange the elements that will come into play. We typically create wireframes through rough sketches on notepads or whiteboards (who doesn’t love sketching now and then with good ‘ole pen & paper?) or use a wireframing software tool such as Slickplan.
V. Website Design Mockups

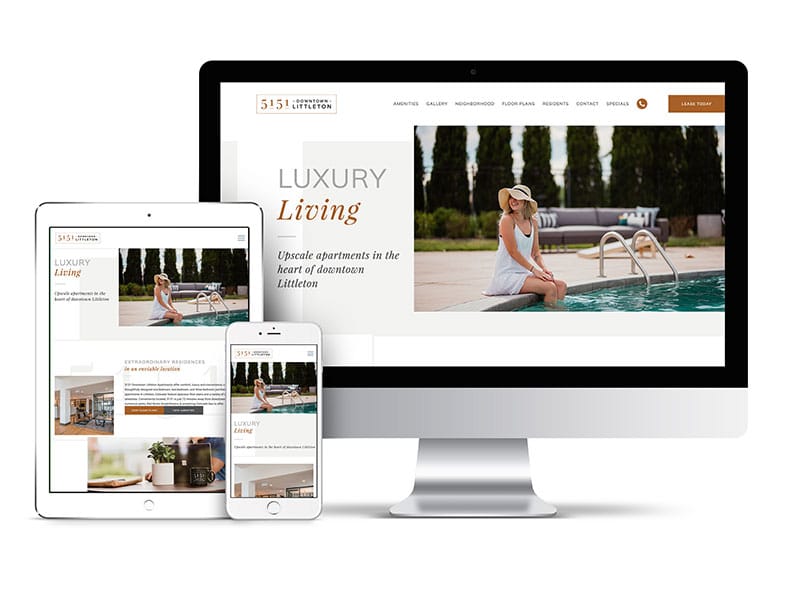
It should go without saying, but we always develop fully responsive websites (ensuring all of the elements in the design conform and respond to different device screen sizes, i.e. mobile, tablet, and desktop) and focus on delivering a positive user-experience. Depending on the scope of the project, we typically design and mockup several web pages (using either Sketch or Photoshop), always starting with the homepage. This is where things start to get really exciting and you start to see everything beautifully come together. After the web design is approved by the client, we move into development!
VI. Website Development
We develop exclusively on the WordPress Content Management System (CMS) for a few reasons: it’s robust, open source software, and most importantly simple to update and manage. Because of its ease of use, WordPress sites are simple to make small edits to your website at any time, by yourself (or we’re here to help!). We never like to force a client into any required maintenance costs if the changes are something they’re comfortable tackling themselves.
With that being said, we hand off the approved design mockups to our website development team who begins building out the design on a staging server. Once the development portion is wrapped up, we do internal testing and reviews before passing onto the client. After this is complete and approved, your new website is ready to launch for public viewing.

All web design projects include:
– Responsive Design
– Built on WordPress (which powers approximately 30% of ALL websites across the globe!)
– Initial on-site SEO (Search Engine Optimization: implement page title, meta descriptions, etc.)
– Hands-on training and documentation (a “how-to” PDF outlining basic website updates for you to refer back to + an optional hands-on training covering the basics for managing and updating your website).
Our team has been involved in the development of websites large and small across various industries. This process has streamlined our process and ensures your website crosses off all items on your wish list and delivers a positive end-user experience. Check out a handful of our website projects on our portfolio.
Have a website project in mind? Get in touch, we’d love to learn more.